之前我們用HTML寫了三個網頁,今天就結合前幾天所學的CSS來將他們美化一下。先提供最終目錄。
以下皆是用瀏覽器縮放125%為基準製作。

附上HTML程式碼。
body, img {
width: 1185px;
}
h1, p {
text-align: center;
}
h1 {
background-color: #0047b0;
color: white;
font-size: 30px;
padding: 10px 0px;
margin-bottom: 0px;
border-radius: 10px;
}
p {
font-size: 18px;
}
迅速完成了首頁美化的部分,來看看對照圖吧!

附上HTML程式碼。
body {
width: 1185px;
}
h1 {
text-align: center;
background-color: #cfdeff;
color: #000000;
padding: 10px 0px;
margin-top: 30px;
}
<div>區塊 :靠左浮動、顏色、高寬、內外間距、邊框樣式
div {
float: left;
background-color: #e2ebff;
border-radius: 30px;
width: 340px;
height: 400px;
margin: 10px 25px 0px;
padding-top: 10px;
border: 2px #003060 dotted;
}
h2 {
text-align: center;
}
ul {
background-color: white;
height: 280px;
margin: 30px 20px;
padding-top: 10px;
border-radius: 500px;
}
li {
line-height : 3;
}
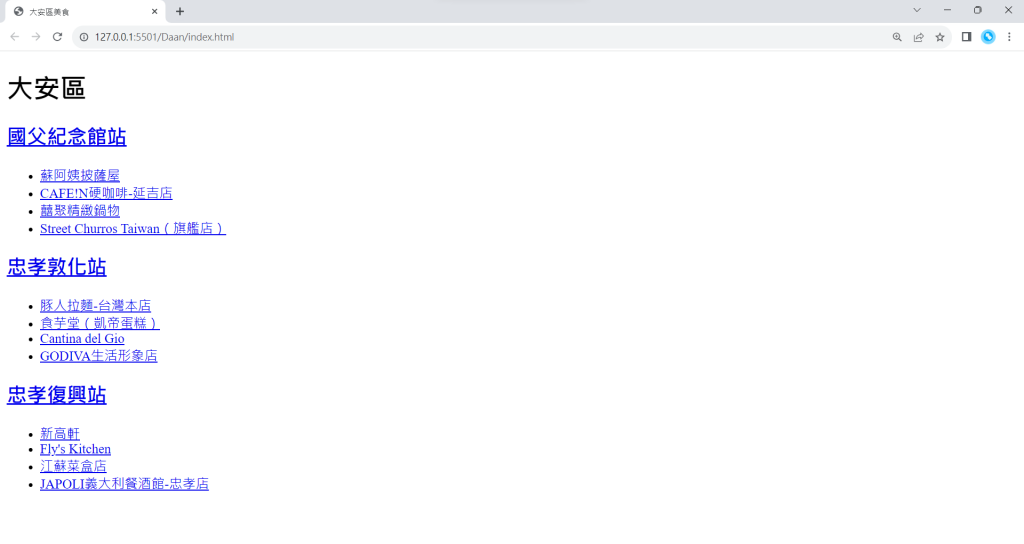
這樣就完成行政區網頁的美化,以下為對照圖。

附上HTML程式碼。
body {
width: 1185px;
background-color: #FFFAF4;
}
h1 {
text-align: center;
border: 10px #0070BD solid;
border-right: 10px #C48C31 solid;
border-bottom: 10px #C48C31 solid;
border-radius: 100px;
padding: 20px 0px;
margin-bottom: 0px;
}
<div>區塊 :高度、內外間距、邊框圓角、背景色
div {
height: 360px;
margin: 40px 0px;
padding: 30px 0px;
border-radius: 1em;
background-color: rgba(219, 219, 219, 0.499);
}
img {
float: right;
width: 400px;
border-radius: 500px;
margin-right: 50px;
padding: 40px 0px;
}
h2, p, table {
float: left;
width: 600px;
margin: 0px 50px;
margin-right: 0px;
}
h2, p {
line-height: 2;
margin-top: 10px;
}
table, td, th, tr {
border: 2px solid black;
border-collapse: collapse;
border-color: grey;
padding: 5px;
}
table {
margin-top: 20px;
}
th {
width: 25%;
}
以上,完成站點網頁美化,附上對照畫面。
三個網頁中,美化前後差異最大的絕對是站點網頁,因為每張圖片的大小都不一樣,如果沒有好好設定、排版過,就會顯得特別凌亂。
這樣就完成了全部的實作,後面幾天會整理一些常用的特性。我是YQ,完賽倒數3天,明天見。
